Webflow 2022/2023 – A web designers tool for building great websites without any code!
What is it? A tool for making a website without any code, Voila 🙂 !
PROS
Simple to use
Great integrations options
Best tool for creating AI videos
CONS
Content moderation on stock avatars, so videos can be rejected
Personal avatars are expensive
No free tier - demo video is very short
What can I use Webflow for?
Webflow Portfolios
If you want to show off your work in an easy-to-navigate way for potential clients or employers, then a portfolio site is the way forward. You can use Webflow’s design tools to create a stunning portfolio page for yourself that showcases what you do best. You can also choose from hundreds of free templates on the Webflow community page if you don’t want to make one from scratch.
Landing Pages
Landing pages are important because they are often the first point of contact between a company and its customers or potential customers. They provide essential information about products or services and encourage visitors to sign up for newsletters or other offers.
Online Shops
Sell products online with custom designs, easy checkout processes and multiple payment methods integrated directly into your store.
Blogs
Create beautiful blogs with the help of our blog templates, which look great on all devices from mobile phones up to large desktop monitors.

Free or Paid options
Webflow is free for under various conditions, but has paid plans that range from $15/month to $199/month. The free version allows you to create up to 3 pages with 1GB of storage and does not include any customization options. With the paid plans, you can get unlimited pages and storage as well as access to more customization options like responsive design and webflow ecommerce tools.
Tutorials available for beginners to advanced users For the Beginner
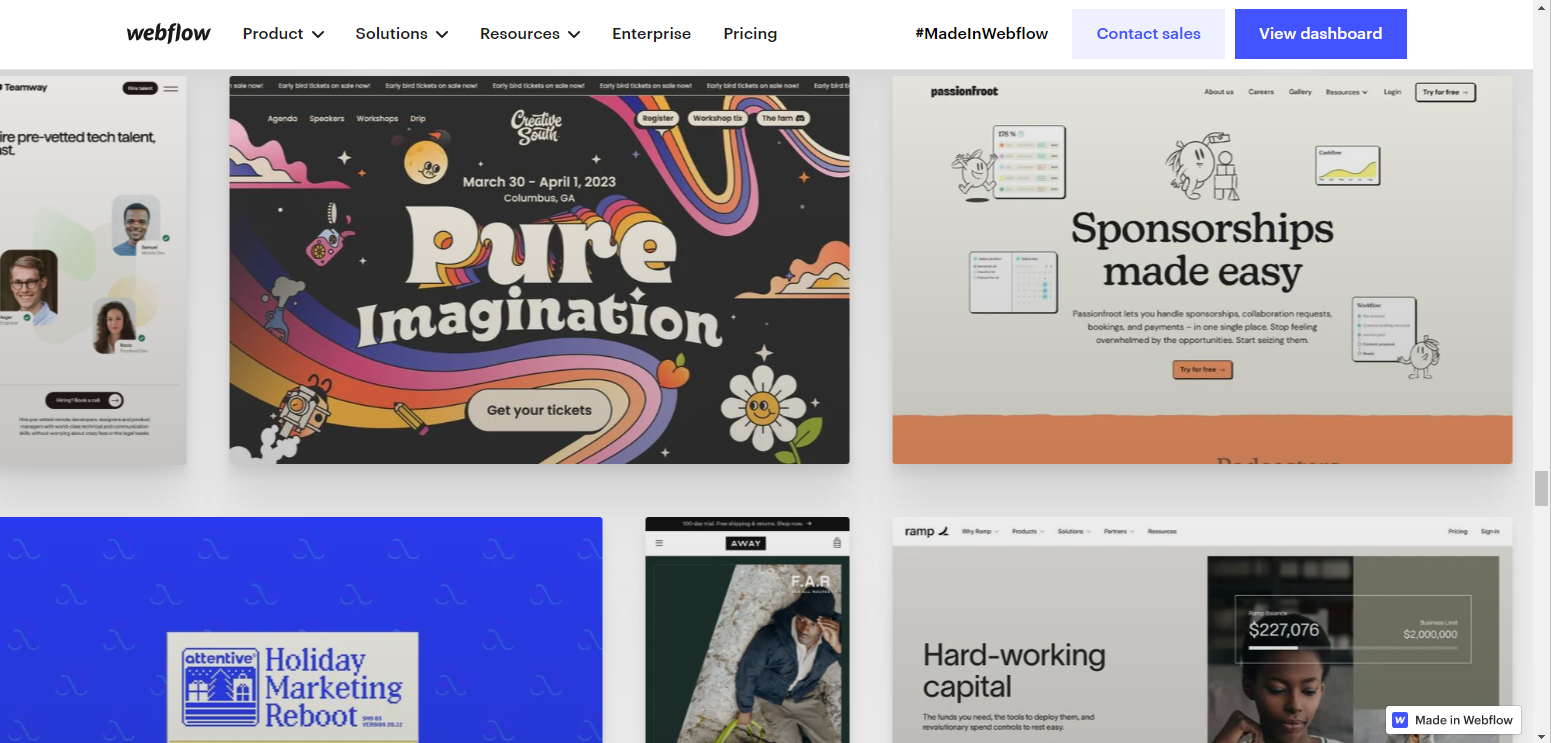
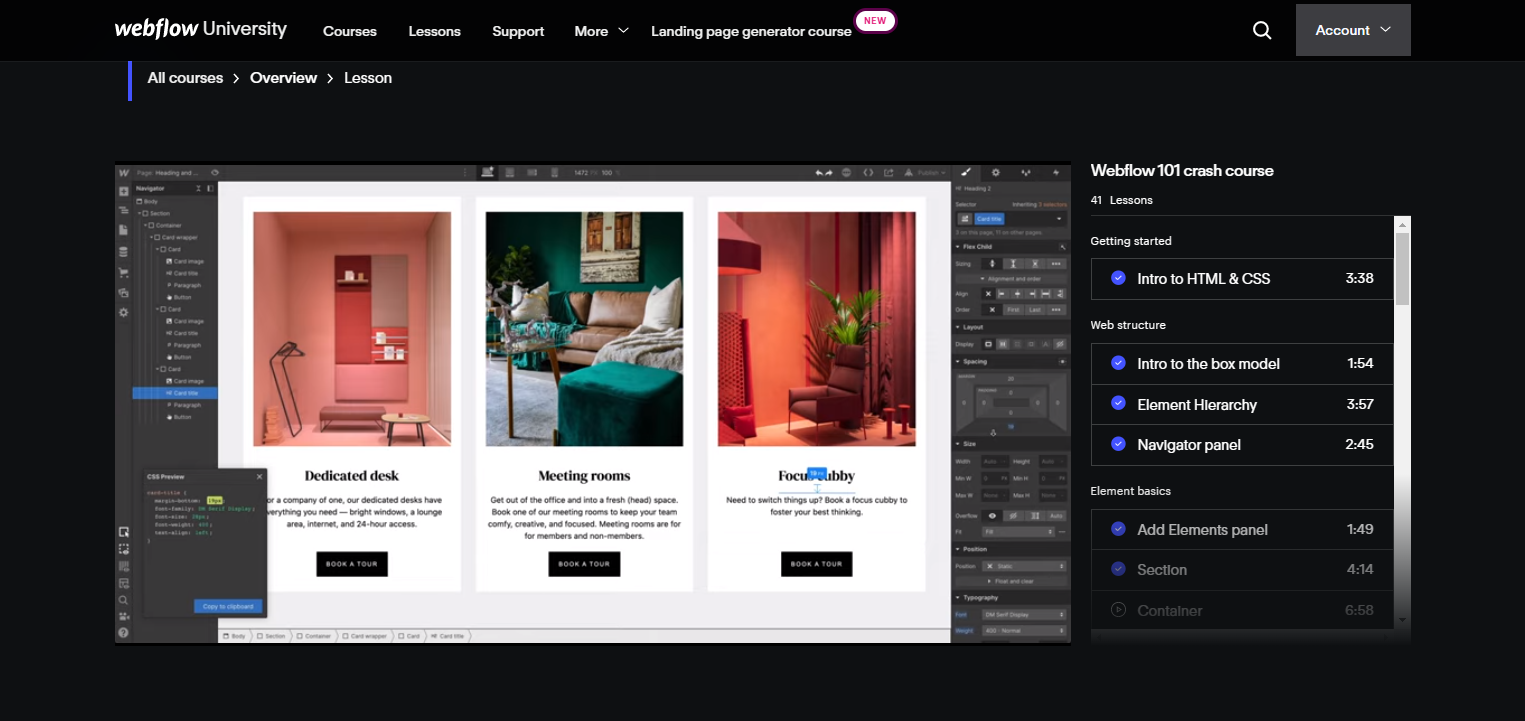
The software itself is easy to use once you get used to it - there are many tutorials online if you search for for webflow courses, they even have their own Webflow University. If you search on Youtube , you will not be left in the dark, here is a video that I just googled while creating this blog, it trains a beginner who will become more competent to be able to become more comfortable with the software in using Webflows interface. The interface itself is simple enough - it has tabs along the top that allow you access different editing tools such as text boxes, images, buttons, etc... These tools all work together by allowing users to drag-and-drop content onto a page while it is edited in real time on a browser window. The software also has some great features such as being able to add links between pages.

The interface itself is simple enough - it has tabs along the top that allow you access different editing tools such as text boxes, images, buttons, etc... These tools all work together by allowing users to drag-and-drop content onto a page while it is edited in real time on a browser window. The software also has some great features such as being able to add links between pages.
For those who want to combine it with code like css:
If you want to get more advanced, there is plenty of documentation on how to customize your pages with code.
Webflow is built on top of the popular programming language Javascript, which means you can create complex layouts with very little effort. The platform also supports HTML5, CSS3 and jQuery for those who want to code their own layouts.
The Webflow Code Editor lets you write HTML and CSS directly within the editor window — so if you know how to use those languages already, they'll feel familiar. There's also a Code View where you can toggle between seeing your markup in code format or as an interactive WYSIWYG editor that allows you to see exactly what changes will look like when they're published live on the site.
You will be able to find tutorials for those who are on the more advanced side of using webflow such as this one which delves into CSS coding and implementing it for the website.
Using Webflow as part of a CMS (Content Management System)
Webflow is a tool that allows designers and developers to build websites without coding. It can be used as a standalone CMS or in conjunction with other content management systems.
Webflow CMS - This is an all-inclusive solution that includes everything that's needed to manage content on your site with minimal effort from you or your team members. This option comes with a visual editor that enables anyone who knows how to use Google Docs or Microsoft Word to edit content without having any knowledge of HTML or other markup languages (though they're still welcome).
Why Webflow?
- Webflow makes it easy to add beautiful design elements, photos, and videos to your website. It’s also easy to customize your website with Webflow’s intuitive interface.
- Webflow is perfect for non-technical business owners who want to create a website but don’t have time or resources for learning how to code.
- Webflow offers many features that are not available in other low-code platforms. For example:
- Unlimited pages
- Full-width slider with unlimited amount of images
- Full-width video background (YouTube & Vimeo)
- Customizable fonts and colours
Webflow is built on top of the popular programming language Javascript, which means you can create complex layouts with very little effort. The platform also supports HTML5, CSS3 and jQuery for those who want to code their own layouts.
The Webflow Code Editor lets you write HTML and CSS directly within the editor window — so if you know how to use those languages already, they'll feel familiar. There's also a Code View where you can toggle between seeing your markup in code format or as an interactive WYSIWYG editor that allows you to see exactly what changes will look like when they're published live on the site.
You will be able to find tutorials for those who are on the more advanced side of using webflow such as this one which delves into CSS coding and implementing it for the website.